Web Page Design Module 10: Positioning Content with CSS and Tables
CSS Layouts
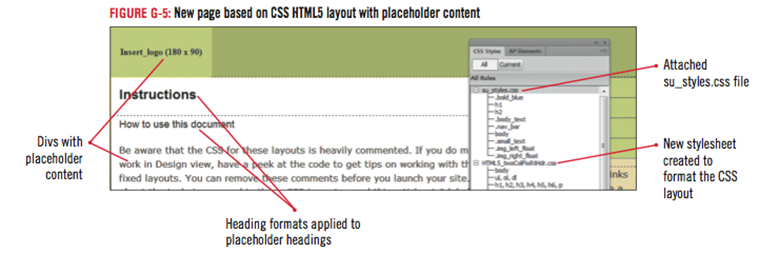
There are numerous ways to create a new page in Dreamweaver. The pages you have created up to this point limited your design choices to the positioning of elements on a web page using alignment and paragraph settings. The preferred method to position page elements is to use Cascading Style Sheets. With CSS layouts you use blocks of content formatted with CSS rules to place information on web pages. Web pages built with Cascading Style Sheets use div tags to position the layout blocks on a page before entering the content. Dreamweaver provides predesigned CSS layouts for beginning designers to make this easy. You choose a predesigned layout, and Dreamweaver places the div tags in the code for you. The following is an example of a predesigned CSS layout used.

|

